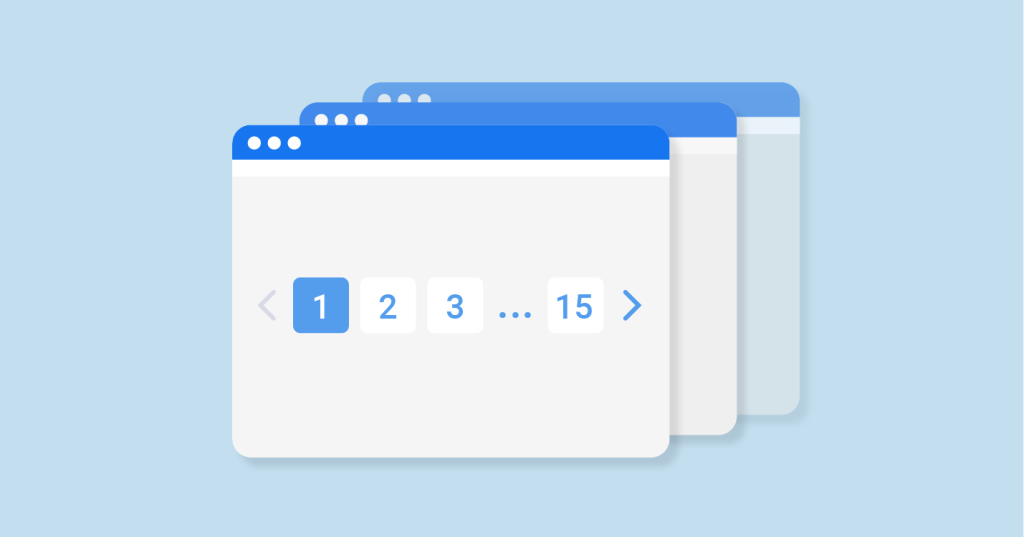
What is Pagination in Web Development?

Source: Site Checker
A single page cannot contain all information on a site. To simplify navigation, provide a better user experience, facilitate the buyer’s journey, create personas, etc., websites may require more than one page. E-commerce sites would require more than one page. Having Amazon’s products listed in one category on one page would be inconvenient. Images and descriptions could also be spread across multiple pages.
In this article, we explore the concept of pagination, its importance, and the potential problems to tackle while incorporating it into your site. Pun intended, but I hope we’ll be on the same page with this!
Let’s begin!
What is Pagination?
Have you ever done a Google Search and noticed the sets of results subdivided in a pagination design?
Linking related content across a series of pages is called pagination. Even when a page section is split into multiple pages, it is still considered pagination.
Google is the search engine where pagination is used most frequently. If visitors cannot find what they’re looking for on page 1, they’ll have a better chance of finding it on subsequent pages.
Page pagination is also popular on SlideShare. There is no doubt that this is one of the most well-known websites for storing and finding slides for various projects. Using alphabets and numbers, SlideShare’s pagination works.
Why use Pagination?
Pagination is helpful for the following reasons:
- Using pagination, web admins can present much information in smaller, more manageable chunks.
- A single page doesn’t overwhelm the user with too many unsorted results or data because only the most relevant chunks of data are displayed first.
- Depending on the user’s needs, pagination can adjust relevance. By using pagination, users can easily find the information they need.
- The user’s awareness increases when they know the total number of pages, the current page, the highlighted history of previously visited pages, etc. This allows the user to avoid visiting the same page repeatedly since they know where to go next. The use of pagination also eases the load on the short-term memory, which is a characteristic of exemplary user interfaces.
- Having quick controls for going to the previous, next, first, and last page saves a great deal of time.
Potential Problems Need to be Addressed in Pagination
Your website must implement pagination. However, ensuring everything is in place is difficult. The possibility of something going wrong exists. Consequently, your website might perform poorly.
One of the first things you have to do is decide how many links there should be to each page. In addition, the issue of linking to the first and last pages of the pagination list is also confusing. Furthermore, you should consider the number of items displayed on each page. Resolving all the mentioned problems is essential as they will negatively affect the site’s long-term performance.
The issues mentioned above might benefit from the greater use of SEO techniques. On a blog website, for example, displaying 20 SEO practices on each page is ideal. Almost any digital marketing agency would request that you follow this SEO practice.
Utilising a chronological format can also help resolve listing confusion.
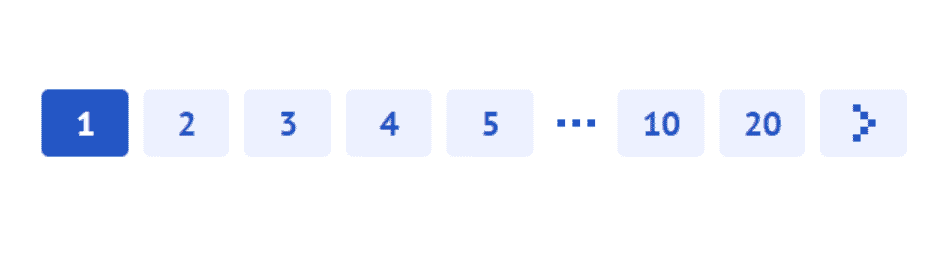
Pagination linking is another problem encountered on websites with large databases. What is the best way to link to a specific website page if you have 200 pages? It would be adequate to display particular page-break numbers so users can jump to other pages quickly. In this case, you can create a theme where pages 101 to 105 are shown, and the rest are dots.
Pagination vs Infinite Scroll: Which One is Better?

Source: Better Programming
Your website’s purpose, content type, and intended user experience will determine whether you should use pagination or infinite scroll. It’s best to use pagination when users are looking for specific content pieces on a website. When users are browsing aimlessly, infinite scroll is best used to explore content. Mobile devices also benefit from infinite scrolling.
There is a reason for the popularity of pagination and infinite scrolling on specific sites, which you can find in their strengths. Ecommerce, for example, widely uses pagination because it does product search and cataloguing easier. It’s likely that customers visiting these sites are looking for a particular type of product and are only interested in viewing products relevant to their search.
However, social media users tend to be interested in entertainment and information rather than specific content. This is a good use of infinite scrolling to keep users interested. There is a similar reason for infinite scrolling on news websites and user-generated content websites.
Here’s a breakdown of how infinite scrolling and pagination can benefit a website across several critical aspects.
Engagement
The primary purpose of infinite scrolling is to enhance user engagement and keep viewers on the page for as long as possible. A visitor with no specific goal will be presented with relevant content efficiently, digestibly, and uninterrupted by infinite scrolling.
Meanwhile, pagination is better for getting users to their desired content as quickly as possible. By paginating, freeform exploration is more time-consuming, as users have to click “next” regularly and wait for new pages to load. Despite this, you can minimise this inconvenience by optimising the load time of each page and lengthening your pages.
Usability
You can be confident that users will recognise your site’s layout if you paginate your content. The visitors shouldn’t have any problems navigating between your pages if they are well-organized.
Your website’s ease of use will stand out if infinite scrolling makes sense for your content type. Almost all of us are accustomed to scrolling down to reveal more content. This experience will be appreciated by visitors, if not expected because it is easy to use, intuitive, and responsive.
Ease of Implementation
There is some additional work involved in adding infinite scrolling to your website. Even though infinite scrolls make the user’s life easier, they are always tricky for website publishers. You cannot simply add an infinite scroll feature to a paginated website and expect it to function correctly.
Infinite scrolling is more likely to be implemented by an add-on or developer than by you. You will also have to spend a lot of time restructuring your site’s organisation if you’re transitioning from pages to infinite scroll.
Navigating
Previously, we’ve discussed how pagination helps users find specific content. The navigation on paginated sites is generally easier than on infinite scrollers, as a result. It is easy to filter, index, and search pages. Additionally, pagination makes browsing more convenient for visitors. It is easy for them to determine how much content remains when they look at how many pages are left in the search. All possible options will have been considered when they’re done.
Infinite scrolling does not allow this. The amount of content is endless, making it overwhelming. In addition, bookmarking a piece of content or location doesn’t seem to be an easy process.
Search engine optimisation
SEO is a beast of a topic in and of itself, regardless of what UX strategy you adopt. Page layout and infinite scroll have an impact on how your site presents content and therefore impact SEO. Your SEO strategy should take this into account.
Search engines come second to user experience in infinite scroll. The infinite scroll feature hides much of your content on a page, allowing it only to be loaded when scrolling is requested, which may prevent search engines from correctly indexing it. This will influence the results pages of your site.
Conclusion
The use of pagination makes distributing products on the website easier for users. Imagine a website offering hundreds of products of various categories on one page, arranged in a catalogue. Pagination is critical here!
You can expect better results if you use pagination on your site. That way, you’ll stay on the same page as your customers and audience!
Frequently Asked Questions
What is pagination HTML?
The idea of pagination HTML is to simplify the amount of content across multiple website pages through web design language. The site makes it easy for users to navigate between different pages and find the necessary information.
How is pagination defined?
Digital contents are divided into separate pages by pagination. Furthermore, it refers to the automated procedure of adding consecutive numbers to designate the chronological order of pages in print documents and some online content.
When it comes to web development bootstrap, what is pagination?
The list element of HTML is used in pagination so that screen readers can indicate how many links are available at a given time. You should wrap it with a nav> element to indicate a navigation section for assistive technologies like screen readers.
Pagination is used for what purpose?
Page pagination facilitates the selection of the desired page for users. If they cannot locate what they are looking for on the home page, they are aware of several options available to them.
How can pagination be helpful for a website?
Pagination is a way of navigating through content on a website. It helps users to find what they are looking for more easily. It is also helpful for the website’s SEO as it makes the content more readable and accessible.
Can web pagination be used in any domain or topic?
You can use web pagination in any domain or topic. For example, if you are using it on your blog, it can help readers navigate through your post without having to scroll down too much.