Everything You Need to Know About Favicons

Source: Seobility
You can identify your website by its favicon, a 16 x 16-pixel icon. Available not only in Google Chrome, but this feature also lets visitors easily find your website by its favicon, a 16 x 16-pixel icon. Typically, favicons consist of one-to-three characters of text or images due to their tiny size.
This article explores favicons, how they are essential, and the benefits they give to websites and brands.
Let’s start!
Favicons: Where Are They Displayed?
As early as 1999, Internet Explorer introduced the favicon to help users distinguish bookmarks. The words ‘ favourite’ and ‘icon’ were blended in Internet Explorer since bookmarked pages were (and probably still are) called “Favorites”.
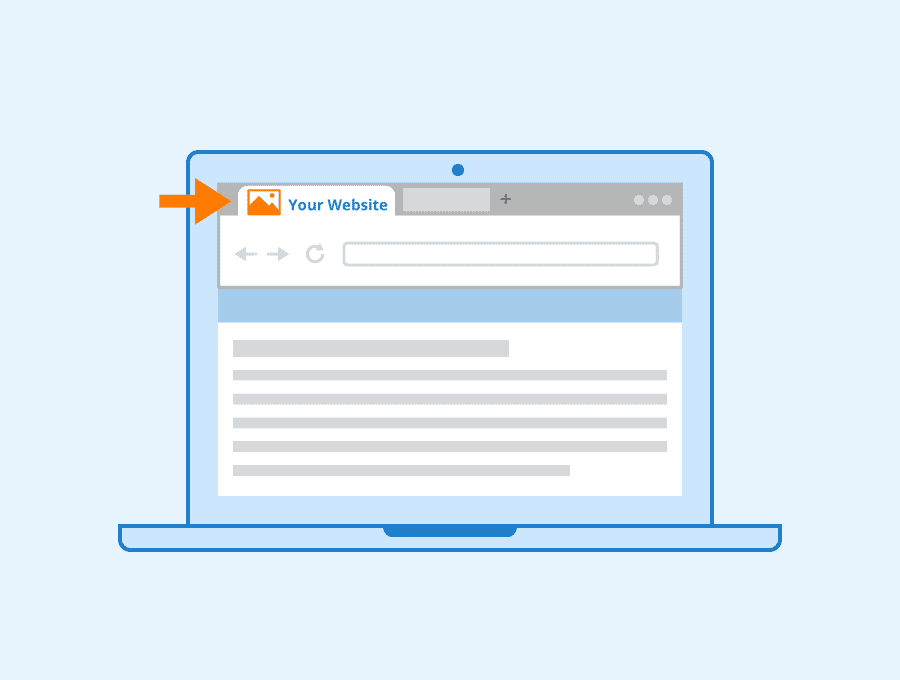
It does not matter if the website is bookmarked or not; favicons appear directly above the address bar. It is possible, however, that a website without a favicon will display a generic symbol.
The browser history also contains favicons. The Bookmarks bar will also show the favicon of bookmarked pages. Mobile SERPs now use favicons. You won’t see them on desktop SERPs since May 2019.
Why are Favicons Important?
For a business website to be successful, a favicon must be created.
The use of favicons increases brand awareness and attracts users’ attention. Potential consumers will be more inclined to trust your site because it adds legitimacy. They are an immediate visual marker for a website, enabling web users to identify it easily and quickly while also integrating the various components of the web browser into a well-branded browsing experience. The more times a user visits a website with a memorable favicon, the more quickly they will be able to differentiate it from others in the future. When you close your eyes, you should be able to picture the favicon of a famous brand you constantly use, such as Facebook or Twitter.
Are Favicons Important for SEO?
Search Engine Optimization isn’t directly dependent on Favicons, but they indirectly impact your ranking on search engines and are helpful tools for improving your SEO. Here are a few ways a favicon can boost your search engine ranking:
Increased Usage
Search engine rankings are indirectly improved by having a user-friendly website. A favicon on the tabs, bookmarks, and history archives, reduces the time your users spend identifying and browsing your website, increasing user interaction. This will result in more eyes on your site for extended periods, helping your search engine results.
Search Ranking Signals and Bookmarks
Favicons help you stand out from websites without them. When websites are bookmarked on the internet, Google considers search ranking signals. A favicon could be one of the many search ranking signals you miss out on if you don’t have one on your website. If your favicon stands out visually in the bookmark list, it increases the likelihood that users will revisit your website. As a result, your website traffic increases, and your search engine improves.
Branding and Marketing
Notably, a favicon is a visual representation of your website and business, so your favicon helps users identify with your brand. A well-branded and well-marketed website is more likely to have users click on it and remember who you are, so it is all about branding and marketing.
Favicon Creation Guide
Favicons for websites require a lot of consideration when designed and created. Even though it may seem small and simple, it has the potential (and should) to make a big difference. To make your site icon, ensure it is in ICO format, and you have an optimised favicon image file. You may customise your favicon file via a favicon generator, Adobe Photoshop, or select any photo you want. Having a visually appealing favicon is imperative, as this helps in digital marketing, brand recognition, and solidification of your site identity. It adds spice to your tab. You should consider the following when creating your favicon:
Keep it simple
It is critical to keep your favicon design as simple as possible since it is the visual representation of your brand. Favicons should be as simple as possible. With such a small size and minimalistic shapes, colours play a huge role in the favicon’s ability to stand out to potential consumers. An excessive amount of detail will only muddy up the Favicon. In addition, a complex design might not work well on different browsers, especially on your mobile device.
Use space wisely
Favicons aren’t just smaller versions of your company logo. It’s more than just a small icon. You must think about the overall size of your favicon. It’s highly recommended to use photos in 16px format.
Choose colours wisely
The choice of colours should also be considered. Favicons are small and display your company clearly to the user, and colour usage can play an essential role in how you present your company to the user. You can quickly identify the focal point by using contrasting colours. However, note that browsers differ slightly from one another. Some websites have a grey, black, or white background over which you will place your website favicon. Take these into consideration.
Capture the identity of the brand
In addition to representing your brand, your favicon also tells users what your business does. This instantly tells them what your brand is all about. Even though this is very difficult with such a small and simple design, you should try to be creative.
Abbreviate
It may be challenging to find the right visual if your business involves many moving parts. You can solve the problem using the first letter of your company name or an acronym. You can also use abbreviations to refer to your company. Find the variation that works best for you.
Conclusion
A favicon may seem insignificant and small, but it can play an essential role in your site’s user experience and online branding. Having a favicon can help your site stand out in the digital age. They can highlight your brand and give your site a more personalised feel. They are a key to successful marketing.
Was this article helpful? Tell us your thoughts!
Frequently Asked Questions
What is a favicon?
A favicon is a small icon that appears next to the website address in a browser. It is often used as a shortcut for accessing the website, but it can also convey meaning about the site.
What is the difference between a favicon and a logo?
A favicon is a small image in your browser’s address bar, while a logo is a larger image on the website or app. Favicons represent an individual website, whereas logos are created for a company or brand. Favicons are usually square-shaped, whereas logos are usually circular.
How can you create your favicon?
You need to download an image editing software or favicon-making tools. However, you can save as a favicon any picture you like.